完整源码可在此查看 https://github.com/jzj1993/ConstraintLayoutStudy
1.1 基本用法
ConstraintLayout是RelativeLayout的增强版本。对于ConstraintLayout中的每个直接子View,可以设置若干约束(Constraints)。可以设置子View的上下左右约束到其他子View或者Parent(即ConstraintLayout自身)的上下左右。
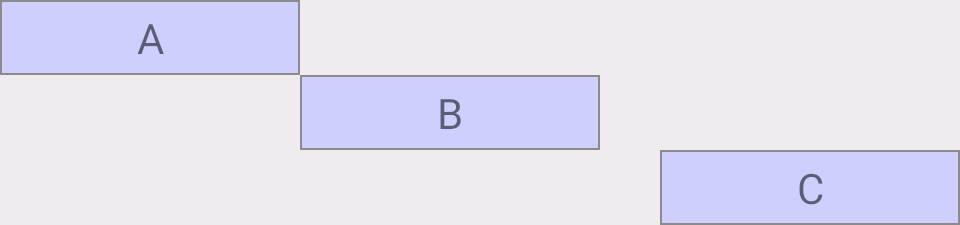
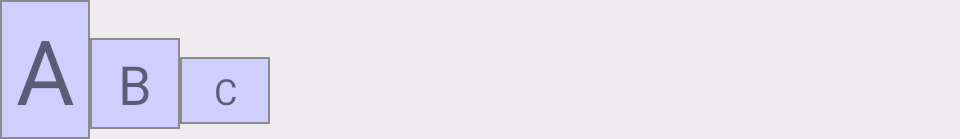
下面的例子中,B对齐到A右下角;C对齐到B的下方,同时对齐Parent右侧。

当View上下(左右)同时设置了约束时,最终的效果是该方向居中对齐。
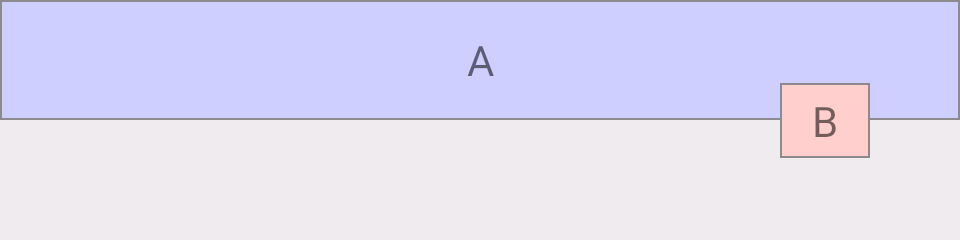
下面的例子中,B的上下都设置约束到A的下边,最后的效果是B会相对A的下边垂直居中。

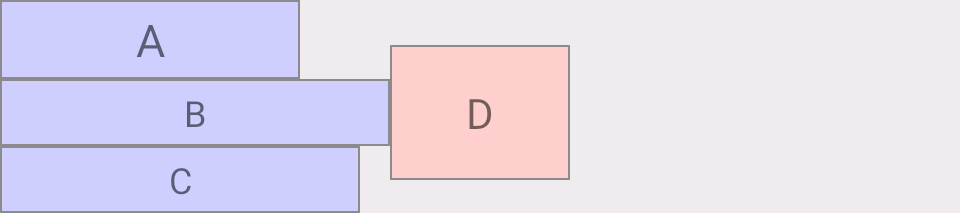
ABC垂直排列,D在B右侧,且D和B垂直居中(D的上下分别约束到B的上下)。这种效果使用LinearLayout、RelativeLayout等都是没法完美实现的。

1.2 BaselineAlign
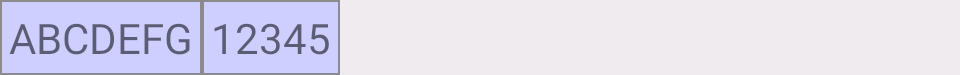
文本可通过Baseline对齐。

2.1 Guideline
Guideline是一个不可见的View,表示一条水平/垂直的参考线,其位置可以设置为相对Parent的百分比,或者相对Parent起始/结束设置固定距离。
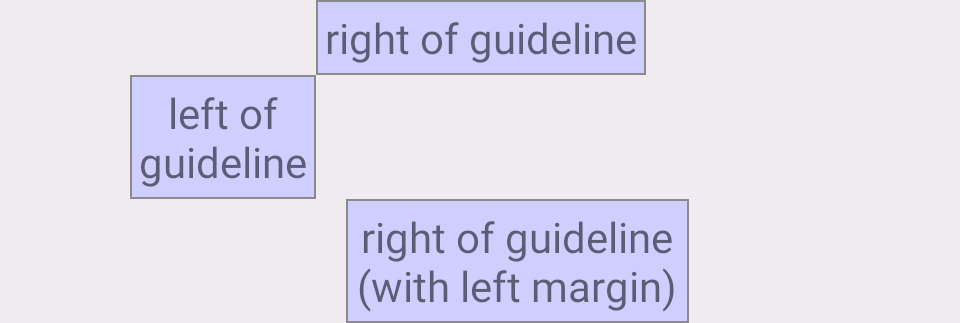
下面的例子中,一个垂直的Guideline处于Parent从左到右33%的位置,其他View可以沿着Guideline左右侧放置。

2.2 Barrier
Barrier是一个不可见的View,表示一条水平/垂直的参考线,可以对齐到多个尺寸不一的View边缘。
下面的例子中,放置一个垂直Barrier,direction为right,reference为ABC,则Barrier位于ABC中最长View的右侧。红色View在Barrier右侧。

2.3 多个Barrier
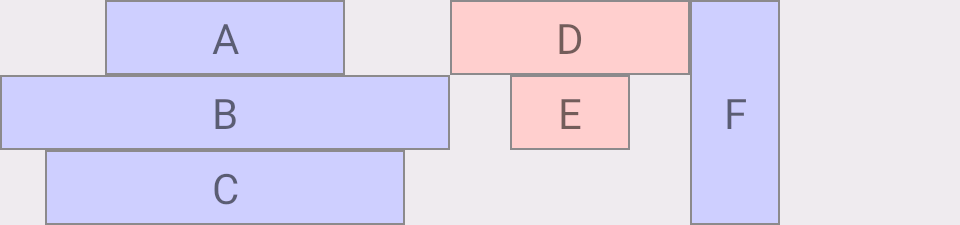
下面的例子中,从左到右分别有ABC - Barrier - DE - Barrier - F,且ABC、DE分别居中对齐,在1.1.3版本中显示正常(低版本中有BUG,显示不正确,因此注意使用最新版本)。

2.4 Group
Group是一个不可见的View,用于统一控制一组子View的行为。
下面的例子中,从左到右有ABCDE五个View,且有一个Group引用了BCD,设置Group不可见,此时BCD均不可见。

2.5 Placeholder
Placeholder是一个不可见的View,其content属性指定一个实际View的id。给Placeholder设置约束,相当于给指定的View设置约束,这个View就不需要设置了。
利用这个特性,可以提前设置好若干Placeholder的约束,并提取到独立的merge布局文件中成为模板。使用时用include引入模板,实际的View只需要设置相应的id,即可按照模板定义好的布局排列。
示例如下,具体写法请参考源码。

3.1 Margin / Gone
给View某个方向设置约束的同时可以设置Margin;还可以设置goneMargin属性,当约束锚点的View不可见时生效。不可见的View,其尺寸为0,Margin为0,但仍然有固定位置。
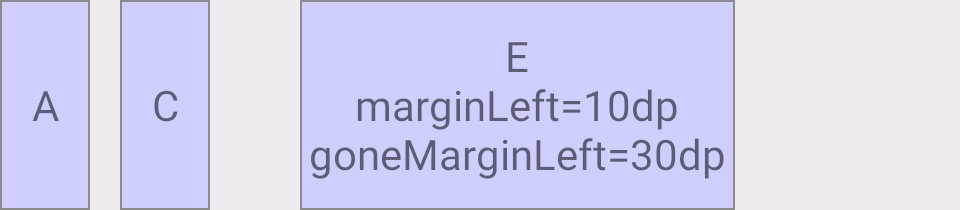
下面的例子中,有ABCDE几个View,B~E均设置对齐到前一个View右侧,且MarginLeft=10dp。B不可见,因此尺寸为0且Margin为0,紧贴A的右侧;C位于不可见的B右侧;D不可见;E位于不可见的D右侧,其goneMarginLeft属性生效,距离左侧30dp。

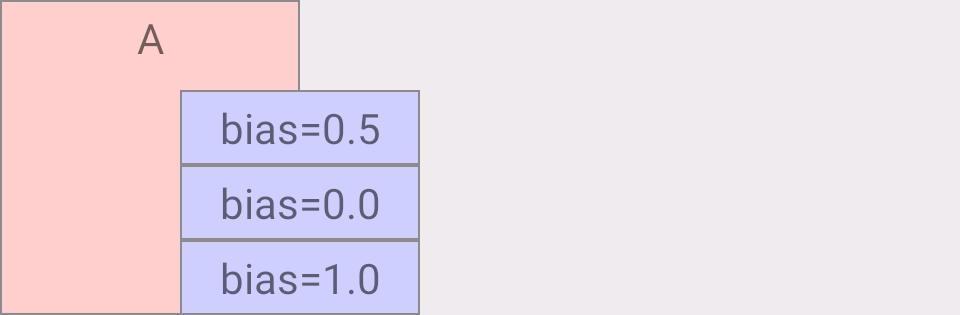
4.1 Bias
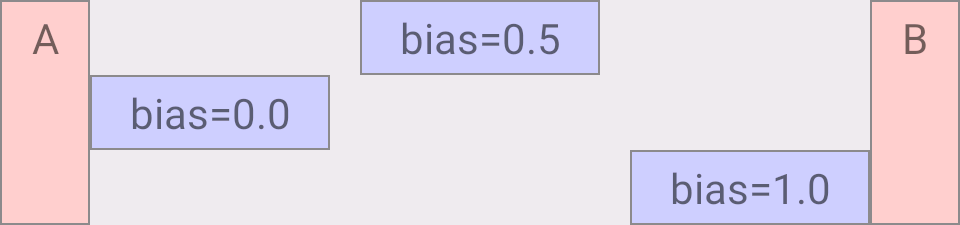
当View左右(上下)都设置了约束时,根据bias按比例偏移。默认bias=0.5表示居中。
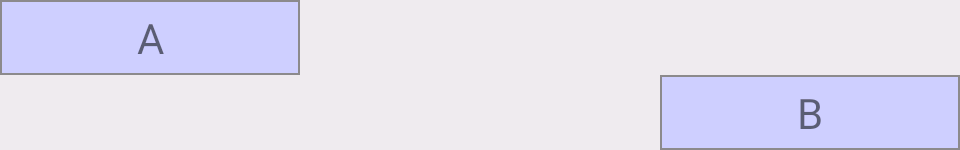
下面蓝色View均设置约束在A的右边、B的左边。

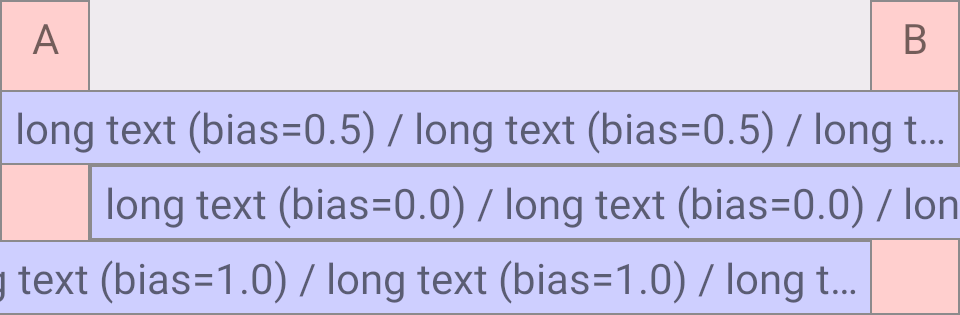
蓝色View超长时,bias仍然有效。

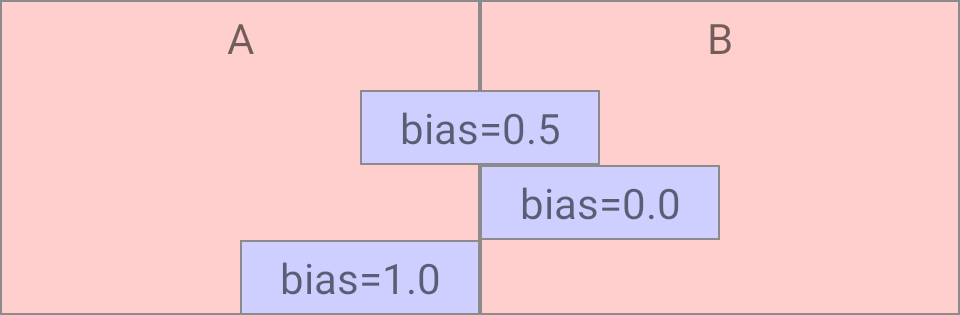
1的右边和2的左边重叠时,bias仍然有效。

一个特殊的情况是,当两个约束设置的锚点相同时,bias并不起作用。下面的例子中,蓝色View的左右都被约束到A的右边。

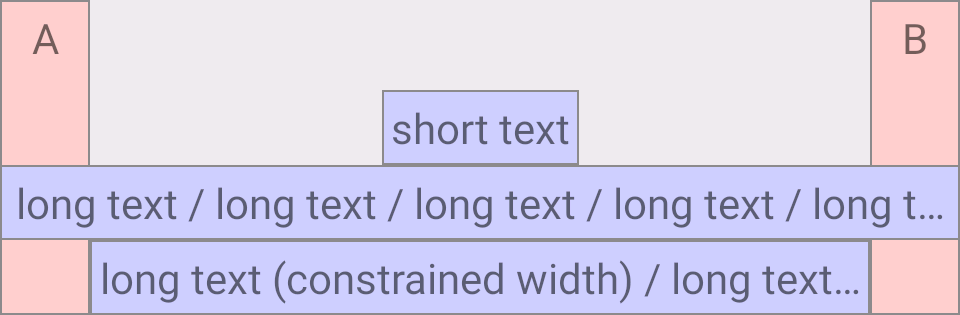
4.2 ConstraintSize
默认情况下,View超长时会被约束到和Parent相同尺寸。而当View左右(上下)都设置了约束时,可设置ConstrainedWidth(Height),在View宽度(高度)超出约束时限制尺寸。
下面蓝色View均设置约束在A的右边、B的左边。

4.3 MatchConstraints
当View左右侧都设置了约束时,宽度为0dp表示使用MatchConstraints模式。
有几种方式:默认spread表示直接展开至Constraints;wrap表示优先wrap_content且不超出Constraints;用Percent设置View尺寸占Parent的比例。
下面蓝色View均设置约束在A的右边、B的左边。

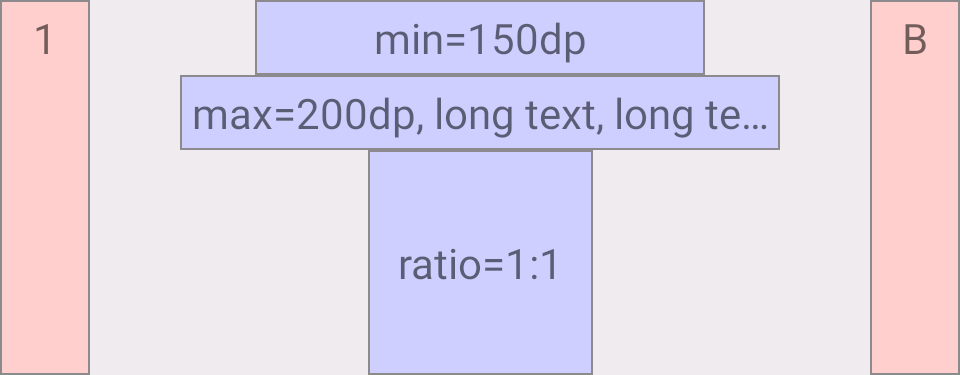
4.4 Max / Min / Ratio
MatchConstraints条件下:可设置View的最大最小尺寸;用DimensionRatio设置View的长宽比。
下面蓝色View均设置约束在A的右边、B的左边。

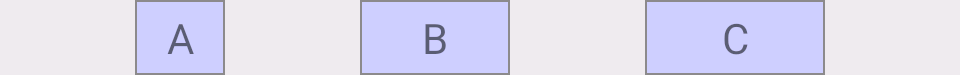
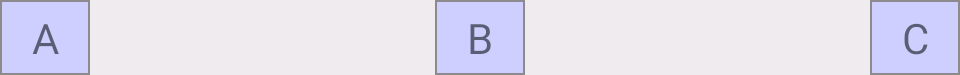
5.1 Spread Chain
三个View组成Spread Chain,Chain和Parent之间、View之间平分剩余空间。

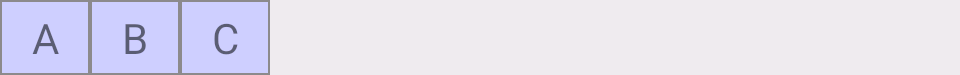
5.2 Spread Inside Chain
三个View组成Spread Inside Chain,View之间平分剩余空间。

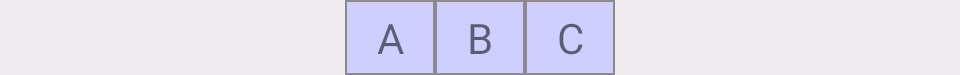
5.3 Packed Chain
三个View组成Packed Chain,Chain与Parent之间默认平分剩余空间(bias=0.5)。也可以设置bias调整左右间距。



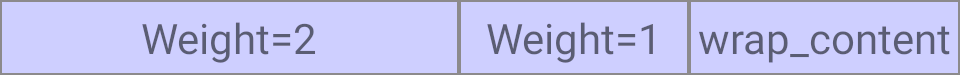
5.4 Spread Chain Weight
横向Spread/Spread Inside Chain中,将View宽度设为0,然后指定Weight,会按比例计算尺寸(类似LinearLayout中的Weight)。

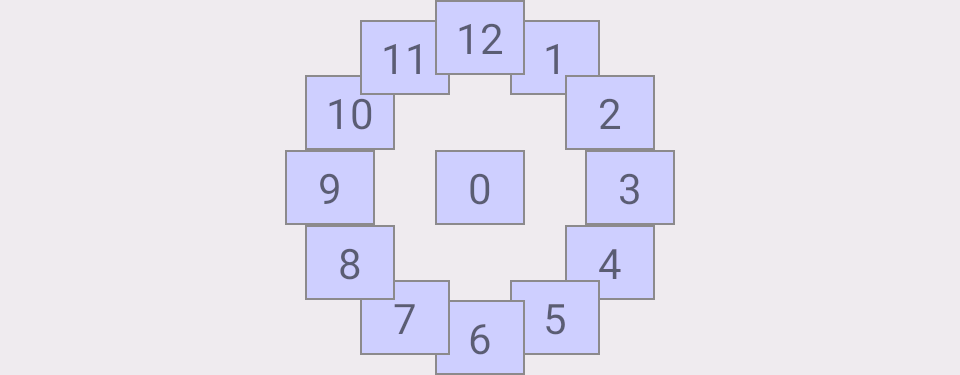
6.1 Circle
沿着一个View按指定的半径和角度布局。

7.1 实际案例
两个文本均为WrapContent,当文本内容过长,截断第一个文本,第二个文本还是WrapContent。
使用PackedChain加bias实现文本较短时的布局;同时给第一个文本设置ConstrainedWidth的wrap模式,处理文本过长截断的情况。