使用以下Javascript代码即可获取Javascript文件自身所在URL路径。
var js = document.scripts;var url =js[js.length - 1].src;
如果需要获取Javascript文件所在文件夹,可以执行以下代码。如果想再获取上一层的文件夹,再执行一次下面的代码即可。
url = url.substring(0, url.lastIndexOf('/'));
例如在本地服务器环境的根目录下,建立一个Javascript文件夹,在其中放一个index.html文件,代码如下:
<html><head><script type="text/javascript" src="js/script.js"></script></head><body></body></html>
在Javascript/js目录下放一个script.js文件,代码如下:
-
function insert(str){ -
document.body.innerHTML += '<p>' + str + '</p>'; -
} -
window.onload = function() { -
var js = document.scripts; -
var url =js[js.length - 1].src; -
insert(url); -
url = url.substring(0, url.lastIndexOf('/')); -
insert(url); -
url = url.substring(0, url.lastIndexOf('/')); -
insert(url); -
}
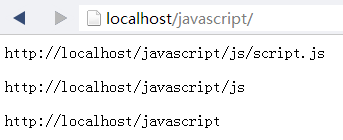
在浏览器中访问 http://localhost/javascript 即可访问index.html,结果如图。

参考:http://www.cnblogs.com/MaxIE/archive/2007/11/09/936999.html