WordPress评论系统中自带了一些表情,在评论中插入一些表情可以使评论更加生动有趣。但是自带的表情很多人并不喜欢,可以自己定义表情。
网上很多关于WordPress自定义表情的文章,但是说的都不是很全面:
- 一种方法是直接将表情的gif动画文件覆盖到WordPress表情所在的目录
wp-include/images/smilies,这种方法最简单粗暴,代码都不用改,缺点是WordPress升级了表情又会被替换回来。 - 另一种方法是把表情放在主题的某个目录中,然后自己定义一下表情的目录,达到同样的效果。但是这样还是有缺点,就是表情的名字要和默认的表情一一对应,因此也不能新增或减少表情。而且很多表情图片和默认表情的名字根本对应不上。
所以这里给出最佳解决方案,不仅能自定义表情,还能自定义表情名称,可以自定义任意多个表情。不过需要一定的动手编程能力,对php和jQuery有基本了解最好。
表情文件
首先从网上找一套喜欢的WordPress表情,比如QQ风格的,还有新浪微博风格的,将表情图片放在主题文件夹下的/img/smilies/文件夹下。
修改functions.php
修改主题中的functions.php文件,添加下面的几段代码。
首先是自定义表情转换规则,并添加到初始化的action中。这里$wpsmiliestrans中的每一项分别是表情的名字和表情的文件名,有多少个就写多少个。
// 自定义表情转换规则function smiley_trans() {global $wpsmiliestrans;if ( !get_option( 'use_smilies' ) )return;$wpsmiliestrans = array(':applause:' => 'applause.gif',':arrow:' => 'arrow.gif',':confused:' => 'confused.gif',':cool:' => 'cool.gif',':cry:' => 'cry.gif',':curl-lip:' => 'curl-lip.gif',':curse:' => 'curse.gif',':evil:' => 'evil.gif',':kiss:' => 'kiss.gif',':mad:' => 'mad.gif',':neutral:' => 'neutral.gif',':pick-nose:' => 'pick-nose.gif',':pride:' => 'pride.gif',':question:' => 'question.gif',':redface:' => 'redface.gif',':rolleyes:' => 'rolleyes.gif',':sad:' => 'sad.gif',':smile:' => 'smile.gif',':snicker:' => 'snicker.gif',':surprised:' => 'surprised.gif',':terrified:' => 'terrified.gif',':wink:' => 'wink.gif',);}add_action('init','smiley_trans', 3); // 优先级应小于5
然后定义表情的路径。方法get_template_directory_uri()返回主题所在目录的URL。
// 评论表情路径function custom_smiley_src($img_src, $img, $siteurl = null){return get_template_directory_uri().'/img/smilies/'.$img;}add_filter('smilies_src','custom_smiley_src', 1, 10);
这个方法在主题中需要输出表情的地方进行调用,从而输出表情的HTML页面。每个表情是一个img元素,表情的名称放在元素的data-smiley属性中。
// 输出表情function output_smiley() {$smilies_dir = get_template_directory_uri().'/img/smilies/';global $wpsmiliestrans;foreach ($wpsmiliestrans as $key => $value) {printf( '<img data-smiley="%s" src="%s%s"/>', $key, $smilies_dir, $value );}}
添加jQuery代码
每个表情被点击时,会在评论框中自动插入一段代码,这段代码在评论被展示时会自动转换成对应表情的图片。这里点击表情插入代码的功能由jQuery实现。
首先定义下面的jQuery方法insertText
/*** 指定元素点击时,取出其data-*属性并添加到textarea对象的文本域* dataName:属性名称,例如smiley表示data-smiley属性* textareaId:文本域的id* before:前缀,默认一个空格* after:后缀,默认一个空格*/$.fn.insertText = function(dataName,textareaId,before,after) {if( !dataName !textareaId ) {return false;}before = before ? before : ' ';after = after ? after : ' ';var element = document.getElementById(textareaId);var addText = function(textarea,text) {if (document.selection) {textarea.focus();sel = document.selection.createRange();sel.text = text;textarea.focus();} else if (textarea.selectionStart textarea.selectionStart == '0') {var startPos = textarea.selectionStart;var endPos = textarea.selectionEnd;var cursorPos = endPos;textarea.value = textarea.value.substring(0, startPos) + text + textarea.value.substring(endPos, textarea.value.length);cursorPos += text.length;textarea.focus();textarea.selectionStart = cursorPos;textarea.selectionEnd = cursorPos;} else {textarea.value += text;textarea.focus();}}return $(this).bind('click', function(){$(this).each(function(){addText(element, before + $(this).data(dataName) + after);})});}
然后在文档加载完成的时候,对每个表情调用insertText方法。$(function(){})表示文档加载完成时调用function函数。
$(function() {// 表情$('#comment-smiley>img').insertText('smiley', 'comment-textarea', ' ', ' ');}
大功告成
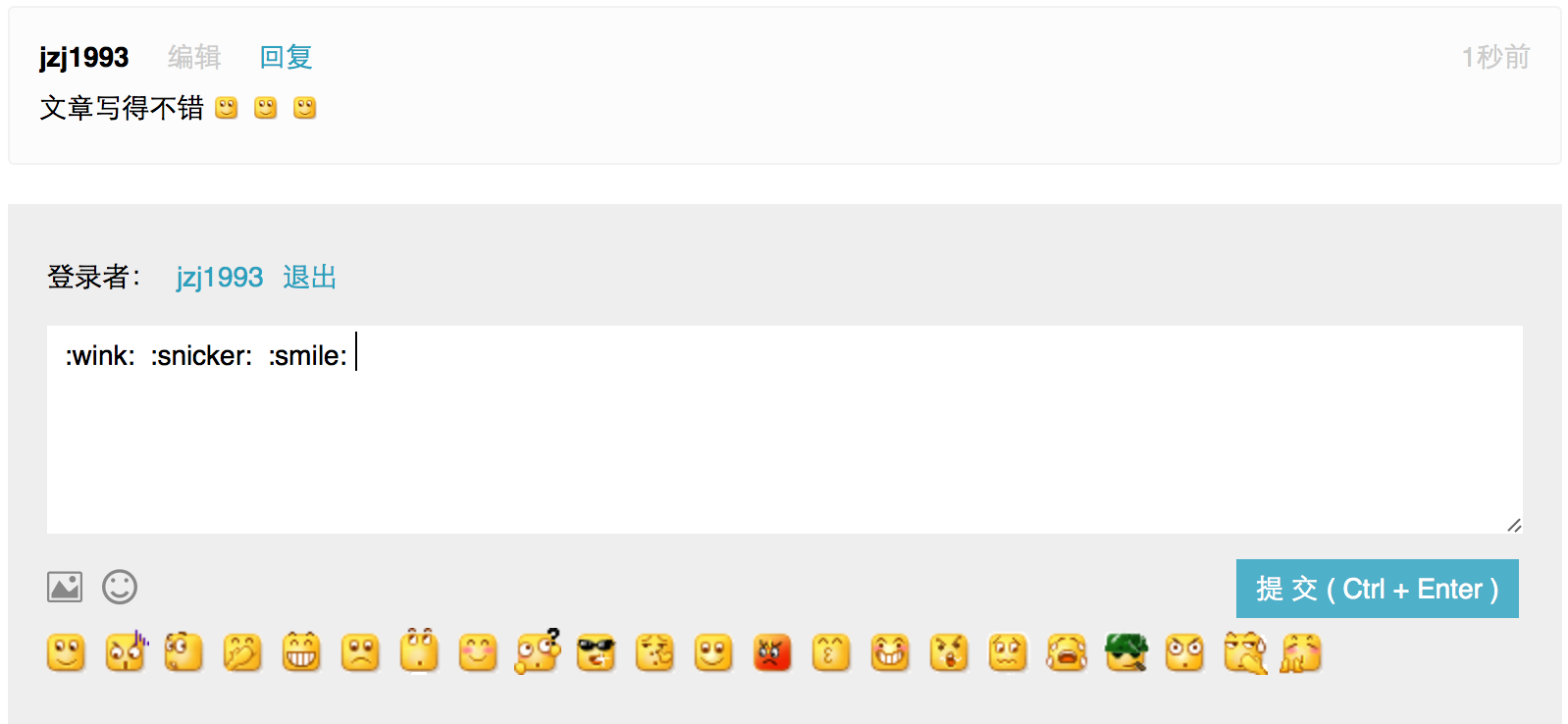
大功告成,最后的参考效果如图所示。